Strip的介绍与应用
- hi world
- 2024年6月1日
- 讀畢需時 2 分鐘
已更新:2024年6月6日
Strip是Wix编辑器中的一个设计元素,可以帮助用户在页面上创建全宽的内容区域。每个Strip占据页面的整个宽度,无论浏览器窗口的大小如何。用户可以将不同的内容模块(如文字、图片、视频、按钮等)放置在Strip内,从而实现复杂且有吸引力的页面布局。
Strip的作用与功能
1、全宽布局:
Strip可以占据整个屏幕的宽度,使得网站在不同设备上的显示效果更加一致和专业。通常可以用作网站banner或者具有醒目作用的内容使用。
2、分段布局:
与section组合使用,可以将section中的内容分成多个段落,每个段落使用一个独立的Strip。这种方式有助于组织内容,使得页面结构更加清晰,方便调整整体布局,只需拖动strip即可将全部内容进行位置的调整。如果strip中的内容需要在不同的页面中同时使用,也可以直接进行复制使用。
3、背景设置:
Strip支持设置不同类型的背景,包括颜色、图片、视频或渐变背景。用户可以轻松创建视觉吸引力强的内容区域。
4、添加内容模块:
在Strip内,用户可以添加各种内容模块,如文字框、图片库、视频播放器、按钮、表单等。通过拖放操作,可以轻松调整这些模块的位置和大小。(注意:内容需保持在gridlines内)
5、响应式设计:
Strip可以自动适应不同屏幕尺寸,无需额外调整。这对保证网站在移动设备上的友好性非常重要。
6、自定义布局:
可以对每个Strip进行高度、间距、对齐方式等细节的自定义调整,以实现理想的页面布局和设计效果。
Strip的应用
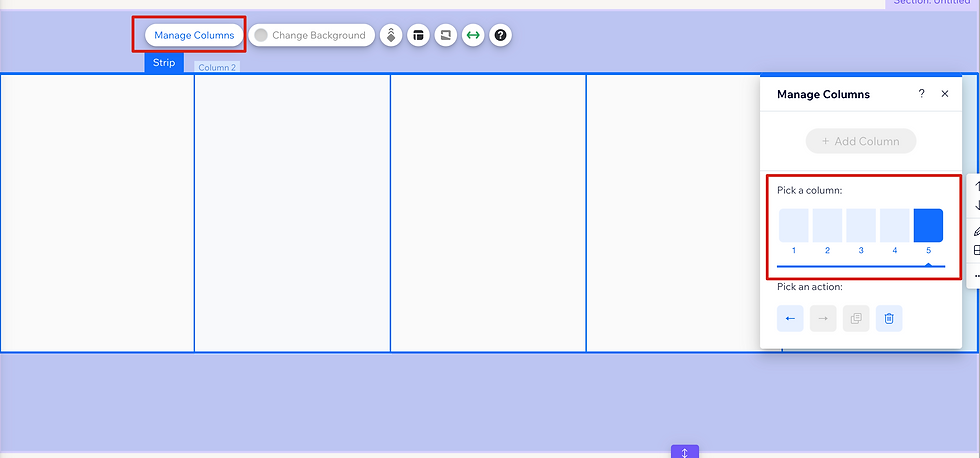
1、需要全屏并列展示多个信息时
可将strip切分成多个单元格,最多可分为5个单元格,当分为5个单元格时不可调整每个单元格的大小。在每个单元格内容填充内容即可,注意:内容需要在每个单元格的gridlines之中。


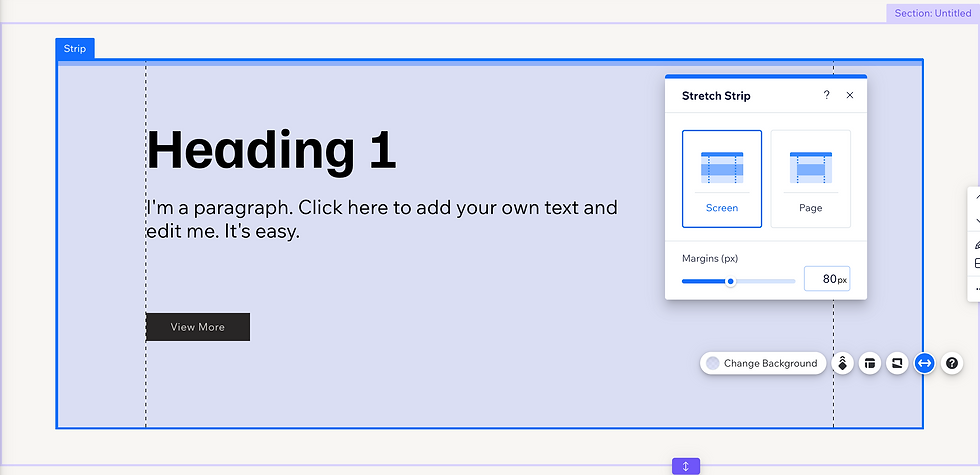
2、与section组合使用,需要在背景图超出gridlines的位置添加内容时

3、与section组合使用,需要留出边距时

Wix中的Strip是一个功能强大且灵活的设计工具,能够帮助用户创建全宽、响应式和视觉上吸引人的内容区域。通过合理使用Strip,用户可以轻松实现复杂的页面布局,提升网站的整体设计水平和用户体验。
Comments